This document is intended to speed you through the different features on your website, and how to edit or create each of them.
As this site was a designed as user-friendly Divi site, our designers created the tools to make the site incredibly simple to navigate and update.
For ease of use, all sections (layouts) currently built on the site have been saved into a Library, where you can easily replicate specific modules or even an entire page template.
When editing or creating new pages, if your page is not looking as it should, go to one of these pages mentioned below and click edit. Then view the section and modules to double check the formatting that was applied to them and apply the same formatting to the element you are working on.
How to edit pages:
- Click All Pages
- Click Add New button to create a new page. After creating a new page, click Use Divi Builder.
- Click page name to edit an existing page. Divi should already be enabled on these pages.
- Click ‘save draft’ button if you do not want page to go live yet. Click Publish if you are ready for the page be live.
- Click Update to save changes made to the page. You must save changes made to Divi modules AND also update the page.
Content Editor (WYSIWYG):
- Type content directly into the wysiwyg in HTML Fields Tab or copy/paste from word processor with ease
- When copying/pasting, ALWAYS use the clear formatting button (eraser button)! When pasting you can also right click and “Paste and Match Style”.
- Use special characters button (horseshoe icon) for all special characters. If not, the coding may be different.
Font Styles Selection
- Different font styles, paragraph, Header 1-6 are chosen from the Paragraph drop-down menu
- Additional stylings including intro styles and button styles are found in Format > Formats menu
- Block Quotes In Content Editor
- Highlight text to be put into block quotes
- Select block quote button.
- Text alignment should already be set in the layout selected, but should you need to override it, you can change alignment in the wysiwyg.
Links and Buttons
- Highlight the word/s which you want to create as a link and clicking on the insert/edit link icon.
- Enter the destination URL directly into the field or performing search.
- For internal links, insert page url only (eg: /about).
- For external links, insert the entire url (https://www.website.com) and click Open in a New Window/Tab box. For telephone “click to call” functionality add tel:phonenumber, and email insert mailto:[email protected]
- To break a link, highlight linked text and click Remove Link button (broken chain)
- To add a Button or Text Styled link, highlight the link, and in Format > Formats select the desired styling
Inline Images
- To add an in-line image, place your cursor on the area where the image should appear, and click Add Media button above wysiwyg
- Click on the little chart symbol to open the media library
- Scroll to find an image or search using field in top right corner, select it, then click Insert Into Page button
- Upload and find the image on your computer (EDIT ALL IMAGES IN IMAGE EDITING SOFTWARE BEFORE UPLOADING TO FILEBIN PLEASE) and upload. Then select the image and click insert.
- Once the image is in place, click on image to reveal edit toolbar. Choose an alignment and add vertical/horizontal space if necessary.
- Please use TinyPNG for image compression after preparing your images for the web.
Yoast SEO Settings
- Each page has a Yoast SEO section above the Divi Builder.
- Enter Title tags (max. 70 characters)
- Enter Meta Description (max. 140 characters)
How to add sub-navigation to a page:
- Saved in the library for you is a standard interior layout with left navigation.
- You can add this layout from the library, making the subnav (child pages assigned to this parent page) automatically appear!
- Child pages must be set with a parent page in the Page Attributes area on the right column of the page edit. These pages will also have to be added in Menus in order for them to appear in Mobile/Tablet Menu.
How to edit the Media Library
- Click Media > Library > Add New
- Drop files into window or click Select Files button
- To Edit Images or other Media you may view as a list or Media Grid View
- Inside the Media Grid, media items are displayed in a thumbnail grid for ease of navigation. Click any media item to edit the image directly; however, we recommend that you use photo editing software like Photoshop. In this view, you may also edit the image metadata or media item metadata.
- Media library can be filtered by type or date and is searchable by title.
Videos
This snippet can be added to the end of YouTube video urls to make the ‘related videos’ that appear at the end of the video to either not show up or only show videos in that channel or playlist. Add “?rel=0” on the URL.
https://www.davideocompany.com/blog/youtube-update-that-will-affect-video-embeds
How to add/update Menus:
- In order to build your mobile menus, and your secondary menus for specific pages, you will need to update the menu in WordPress.
- In left menu, click Appearance then Menus.
- In the Edit Menus tab, choose the menu you would like to edit from the drop-down menu and click Select.
- Edit Menu Name in field, if desired.
- Drag and drop each item into the order you prefer and/or click the arrow on the right of the item to reveal additional configuration options.
- Click red Save Menu button.
How to edit the Footer Images and Text
- In left menu, click Appearance > Widgets.
- Click on Footer Area #1-3 (Note that there is a separate footer Menu in area 2.)
- Click on the Visual Editor
- Edit the text/image in the wysiwyg
- Click red Save button.
How to add/update Forms:
- Once desired form items are added. Click Save
- Next select the “Email & Actions” tab
- Edit redirect, email admin and email user settings for each form
- Redirect – redirects to thank you page
- Email admin –You can customize the way each submission hits your inbox: from name, address, to email (very important), subject, and fields.
- The Advanced Settings below the html window allow for additional email parameters to be added. If an auto Reply email, CC or additional email addresses need to be added to the form. Can be done here versus creating new email addresses.
- Once the form is complete, copy the short code – like and paste into your wysiwyg.To create new Form, select Forms from the left navigation. Select Add New FormClicking on the Template Field on the left will populate the right side of the window the data needed for the form.
How to change background color for beer detail pages
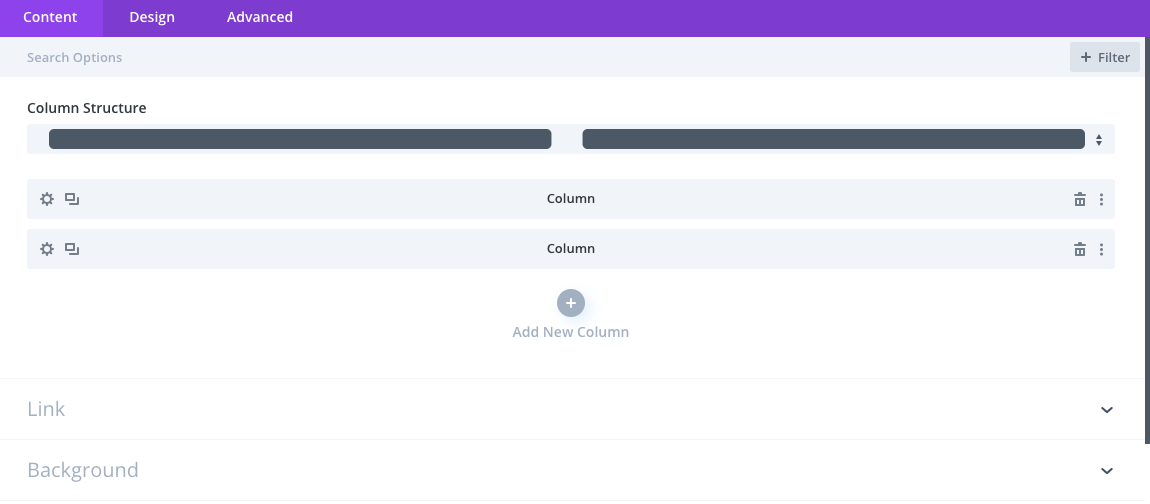
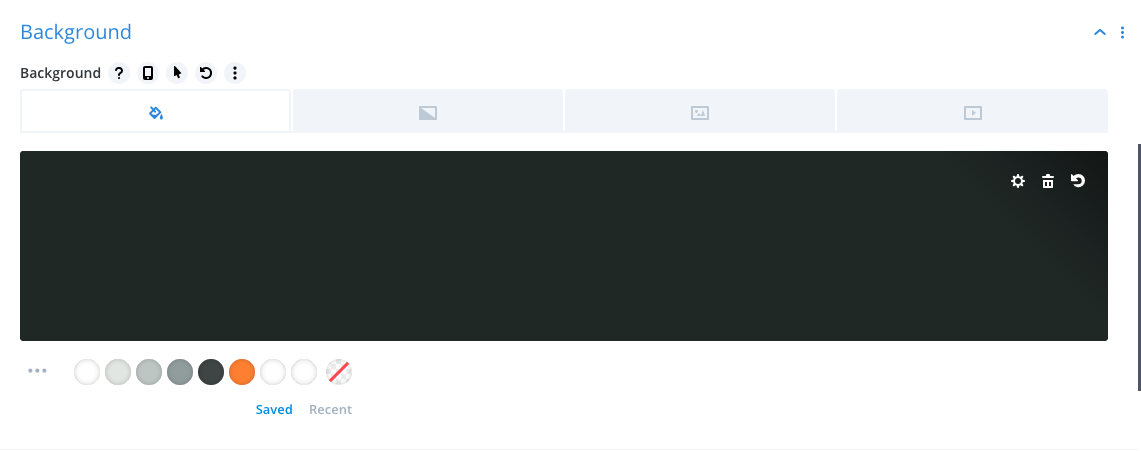
- You will change the background colors in the row – where to change the color is marked in the backend of the beer detail page – use Alterior Motive as your example.
- Double click on the row to open it. Make sure the content tab is highlighted.
- From there, you can opt to change the background color to a solid color, or to an image or video using the icons at the top of the menu. The three dots to the left of the color picker will open up additional color options.
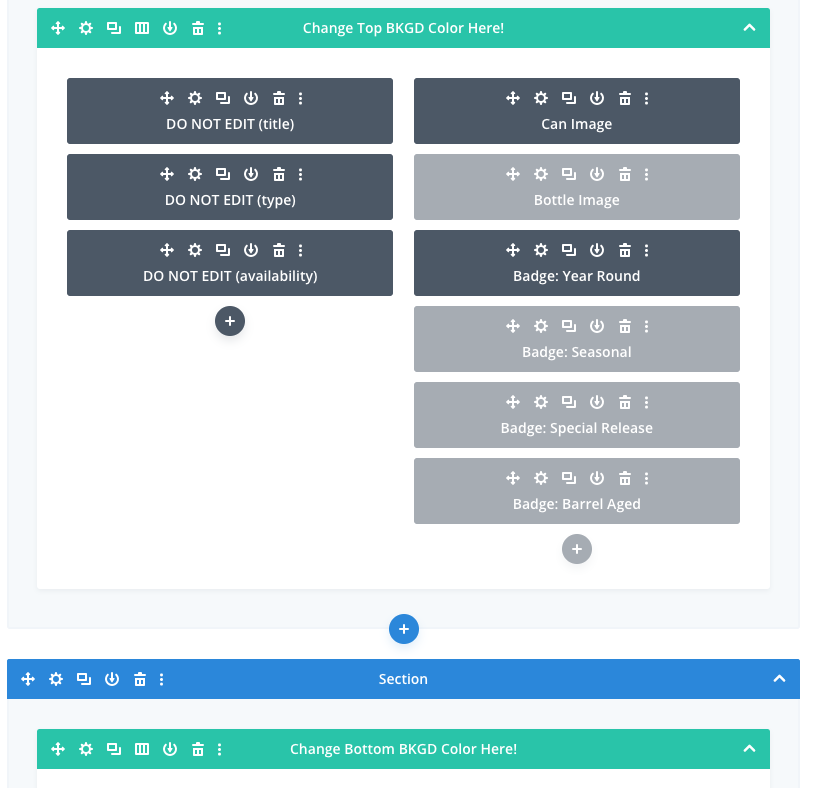
Enabling Bottles or Cans and Badges on Beer Detail Page
- We will use the Alterior Motive beer detail page as our example. First, hit edit page and open up the back end.
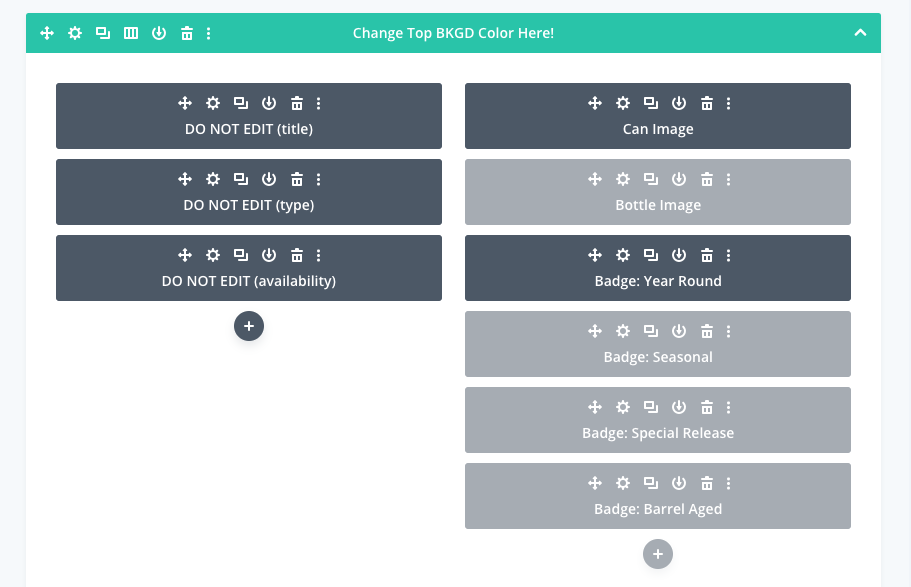
- Navigate to the section where the can/bottle and release blocks are located.
- Greyed out blocks mean that these badges are not currently enabled. Black boxes mean that these badges are enabled. Only 1 badge (seasonal, special release, barrel aged) can be displayed at a time.
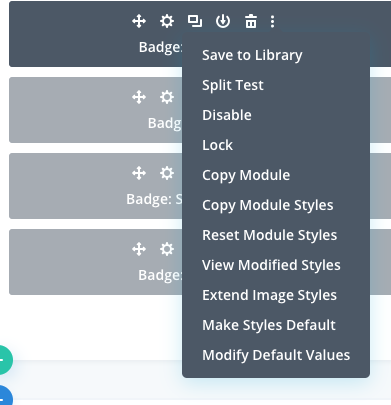
- To disable an active block (e.g. the can or bottle image, or one of the release badges) , click on the 3 vertical dots at the end of the block.
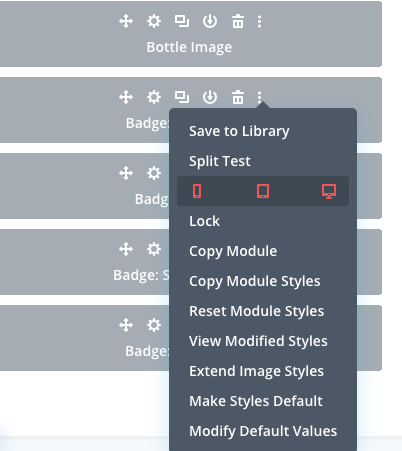
- Click Disable. 3 green boxes will then appear – this means that this block is currently enabled to be seen on all devices. To disable them, click on each item until they turn red.
- Once you have disabled the block, you will see that the block’s color turns to grey, meaning that it is no longer active.
- Enabling a block works the same way in reverse. Open the block, select enable, and click on each device to turn them from red to green. Only 1 release block and 1 bottle/can block can be enabled at a time.
Update Untappd Embed Code on Location Pages
- This tutorial will explain how to update the embed code for your Untappd menu on each location page. The process is slightly different between the two locations. In both processes, have your embed code from Untappd ready to be dropped in first.
Downers Grove Taproom
- Navigate to the Downers Grove Taproom page and hit edit page.
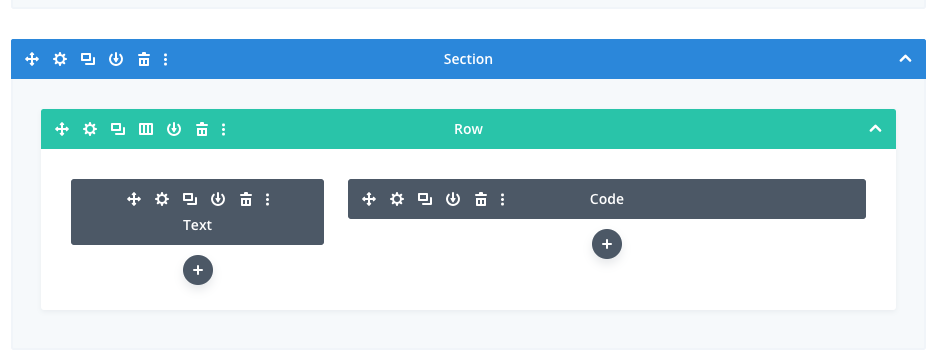
- Navigate down the page until you find the section that houses the code block.
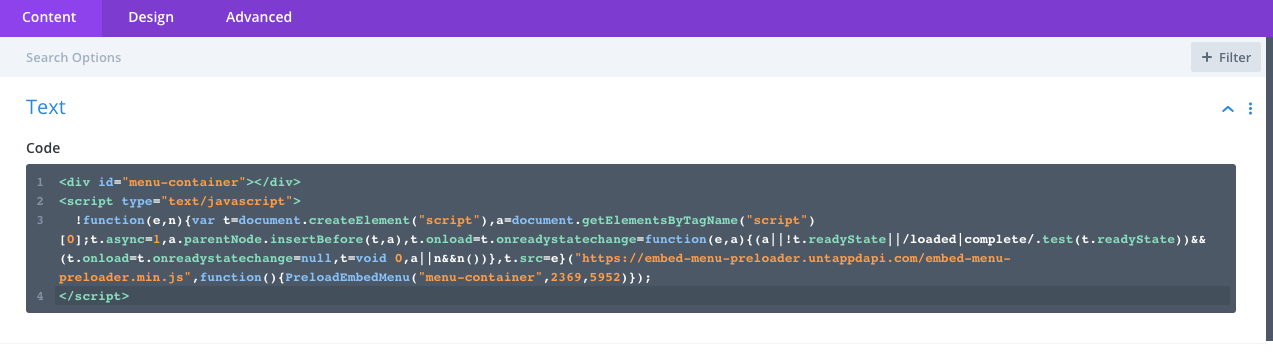
- Double click on the code block and open up the code block. You should see the following.
- Delete the old code and copy your new Untappd embed code and paste the new code into the first line. Click the green arrow to save, then update the page.
St Charles Brewery & Kitchen
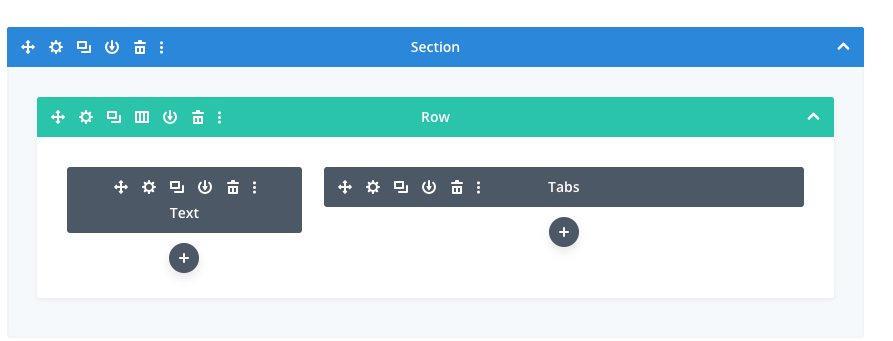
- When you navigate to the page, open the back end and open the tabs module – you will see two sections, one for tap list, one for food.
- Click on gear to open tab
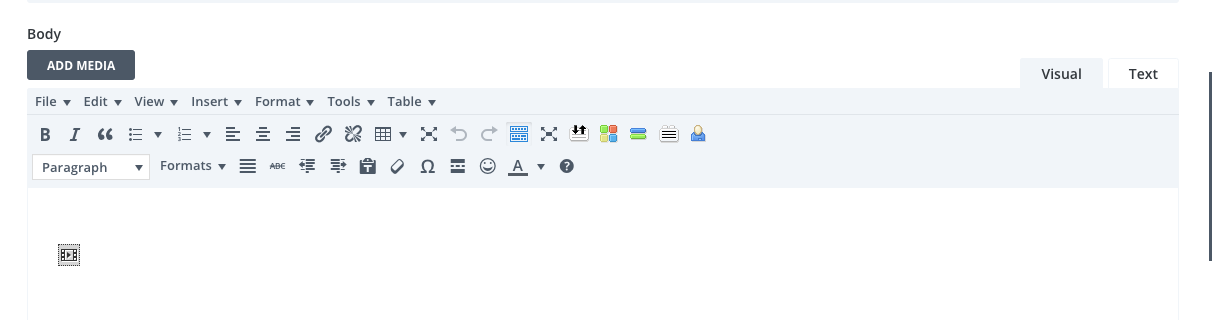
- When the tab opens, you’ll see two options – one for beer, one for food. The most important thing here is to make sure to add your Untappd code on the text side of the editor if you add visual side of editor, it will display visually. The visual side of the editor will display a film icon when you open it.
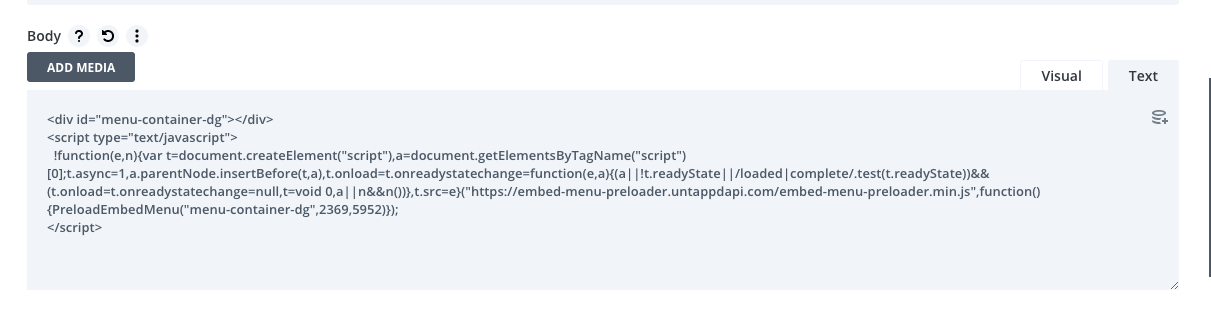
- Click on the text button of the editor to change the view to this
- Replace the old script with the new script in this box, save, and update the page. When your food menu is live, you will update it the same way.
Additional Divi Options
If you right click on a module, row, or section additional options appear. You may find it helpful to use these options in particular.
- Copy, Paste, Paste After. Entire sections can be copy/pasted from one page to another.
- Disable – allows you to hide entire rows or modules. This may be helpful when working on content layout. Be sure to disable on all three platforms, Mobile, Tablet, Desktop.